Zanim zaczniesz pisać kod CSS
Upewnij się, że w nagłówku pliku HTML (<head>) znajduje się poniższy kod: <meta name="viewport" content="width=device-width, initial-scale=1">
Kontrolowanie responsywnego layoutu za pomocą CSS
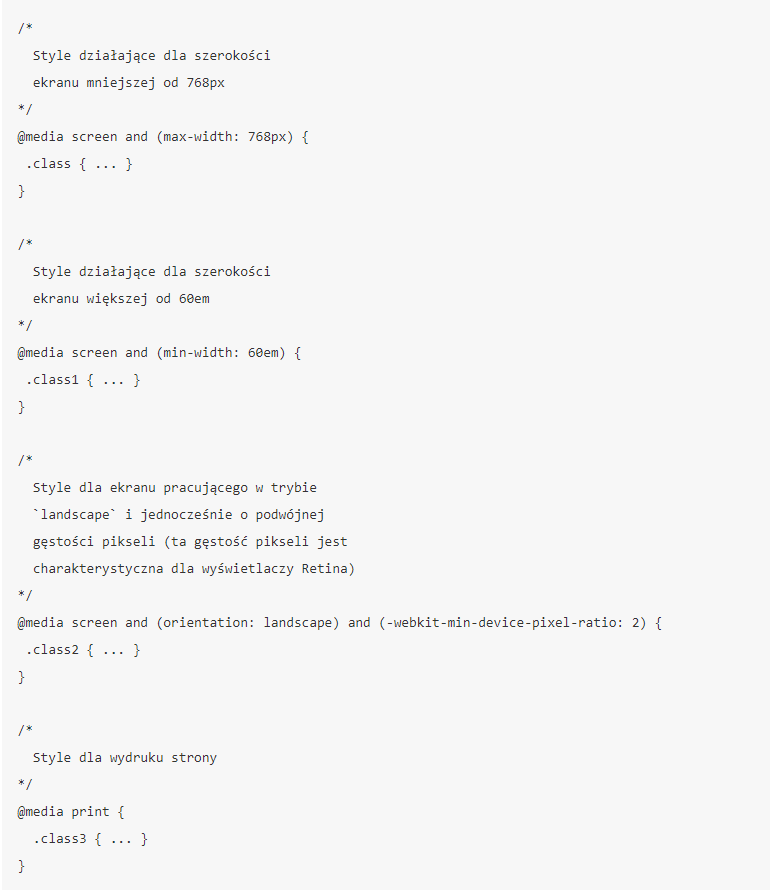
Po zapoznaniu się z siatką zapewne zaczęliście się zastanawiać, jak to się dzieje, że elementy siatki mogą przyjmować różne szerokości dla różnych szerokości ekranu. Niektórzy z Was pewnie zajrzeli do kodu źródłowego i dostrzegli zagadkowe @media. Reguła @media umożliwia nam serwowanie różnych wartości stylów w zależności od medium, na jakim wyświetlana jest strona. Możemy zastosować tę regułę również dla wydruku strony.